The first browser, created by 4 students in Helsinki, was called Erwise and it was released in 1992. Its core functionalities were the same as those of any modern browser: it displayed content and hypertext, had prev/back buttons to facilitate the navigation, and even let you have multiple windows.

What’s interesting about Erwise and other early web browsers is that some of them already had good features; They were already going in the right direction, by having a close relationship with the hardware (you could also open some local files).
What happened to Erwise is nerd history, but at some point I believe we failed at recognising web browsers true potentials.
They’ve always been there (even on old phones and palm pilots) but we –somehow– thought they were only good for websites…even after internet speeds skyrocketed.
At some point we could have said: “we can do everything in the browser”, but as soon as mobile devices hit the markets, the focus shifted on pass, rather than improving the browser experience with web standards.
Apps, Apps, Apps, and again: Apps.
When Apple announced the first version of iOS (2007–8), it came with a SDK that allowed programmers to build……….apps! Of course the Safari web browser was there too, but was just for surfing the web.
Apple was the trendsetter at the time, and the fact that this event changed the game is obvious. Apple set the trend in what can be remembered as none other than a landmark event. Since then, Apps have been cool new thing, millions of excited developers started inventing and publishing apps that allowed people to use portable devices in a “complete different way”. Everybody in the IT industry rushed into mobile app development.
It was around then that web development started to feel “weird”. On mobile devices we had stylish, self contained, native applications and in web browser we had boring HTML 4 (which had been around since 1997!), Java applets, Flash players, video players, etc.
Things definitely got better when HTML5 was released, but we had to wait looooooooooooong time for that, right?

“Should I build a mobile App or a responsive Website?” became the most common question to ask to an App/Web Development company. This was confusing for both customers and developers. It wasn’t always easy for seasoned web developers to simply switch to mobile app development, so tons of hybrid mobile Apps Frameworks started to show up.
Sure we were able to understand which technology was best for our clients, but was that going to be considered a good decision in…6 months? At some point it seemed that nobody really knew what to do.
The only thing I clearly understood from 2007 to 2014 was that being always up to date on ridiculously fast industry changes was gonna be the new “normal”.
Meanwhile, the mobile app marketplace was working out crazy good for many devs. Web developers did not stand around waiting, HTML5 was coming up and about 59 million new Javascript MV* Frameworks were getting created. CSS (from version 3) and CSS pre-processors also started improving and became safer.
Chrome and Firefox pushed along this “movement”, while Safari seemed to go (stupidly) against it.
If you are looking for a straight answer to the question, you can try an online tool to help clients. From a technical perspective there are simple questions to ask:
If you answered “yes” to all of this questions, you need to build a native app.
However this is not the most common scenario, which responsive web apps and progressive web applications are trying to fullfil.
To get closer to the topic of Progressive Web Apps, the past few months I’ve been learning AngularJS2 (+material design), appreciating the direction Google is taking and how the company is thinking about web browsers.
something more:
Google picked Typescript as language, which led them to collaborate with Microsoft and to me, this translates into: higher compatibility between different systems (Chrome + Edge). Good, no?
To understand my current enthusiasm towards Google choices, you can check this video, which basically sums up the technologies I’m familiar with.
I’m not here to take sides, so I have to clarify that I’m writing without any particular language or framework in mind. To develop progressive web apps you can use whatever you like: Ember.js, Backbone, React, etc.. It doesn’t matter.
Anyway, let’s get to it.
What is this new sort of apps?
Progressive Web Apps are just something I wish it could have been there before mobile App marketplaces.

Progressive Web Apps are simple Web Apps that thanks to modern browsers will be able to use features that we, so far, only expected from native apps.
They run in a secure container accessible to anyone on the web, they won’t need installation, they will be progressively enhanced and they introduce simple, yet powerful new concepts, such as:
Scripts that works behind the scenes, independent of your app, and run in response to events like network requests, push notifications, connectivity changes, etc.. They power push notifications, background content updates, content caching and more…and more.
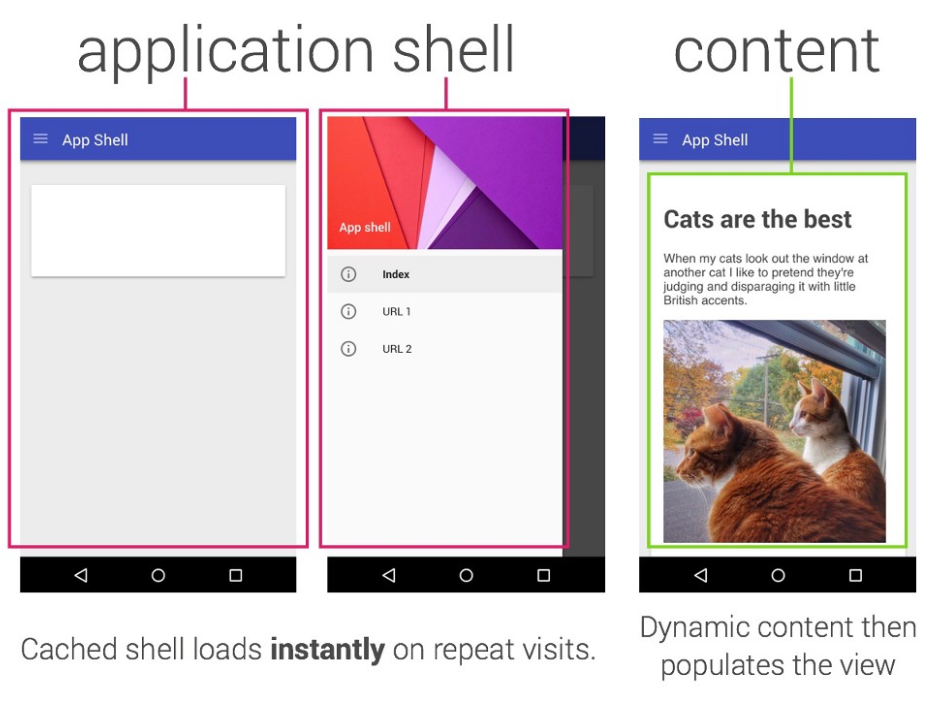
This is exactly what it sounds like. It’s the portion of your app which you see as a shell. A basic App Shell I can think of could be “header+navbar”. This is a basic concept that always existed, just adds some cache to improve users’ perception of performance and usability…done! More here.
This is, again, a very simple concept. If you lived throug the “mobile Apps era” you know that a user could “pin” a mobile website to the home screen of his device, but this is now becoming a JSON file that can contain startup parameters. It contains info like title, url, icons (low/hi-res), device orientation and I’d expect more options in the future. More here.
You can, but you have to know that Microsoft (Edge) is currently working on it, while Apple won’t be your friend at all, especially on iOS.
Safari is trying to become the new Internet Explorer 8
I’d suggest to simply keep an eye on this cool page, which I believe is going to look greener very soon…especially if we consider that we waited 24 years before realising that all we need is a browser (and love).
UPDATE: hopefully also Safari will become modern again soon :)
Although progressive web apps will –probably– never replace native apps, I believe we should take them as a good news for web developers. They will allow us to work with familiar tools and technologies, get out of branded marketplaces, weird deploy/publish procedures, and get rid of useless download > install > run process…and even save time and space on users’ devices, while keeping the classic app feeling.
Definitely a new option to look out for.