Heute stellen wir Euch Hotjar vor, welches mit Hilfe von Heatmaps & Videoaufnahmen tiefe Einblicke in die Nutzungsgewohnheiten Eurer Besucher gibt. Das ist kein „sponsored Post“ und kein Affiliate. Wir wollen aber gern unsere Erfahrung mit Euch teilen!
Neben Google Analytics, das richtig eingestellt eine solide Auswertung ermöglicht, ist Hotjar unserer Meinung nach die perfekte Ergänzung. Ihr bekommt die Möglichkeit wirklich zu verstehen, was Eure Nutzer auf der Webseite klicken und wie Sie navigieren. Bei vielen Analysen sind wir auf Verhaltensweisen gestossen, die wir nicht erwartet hätten. Anhand des folgenden Beispiels zeigen wir Euch, wie Hotjar im Einsatz funktioniert.
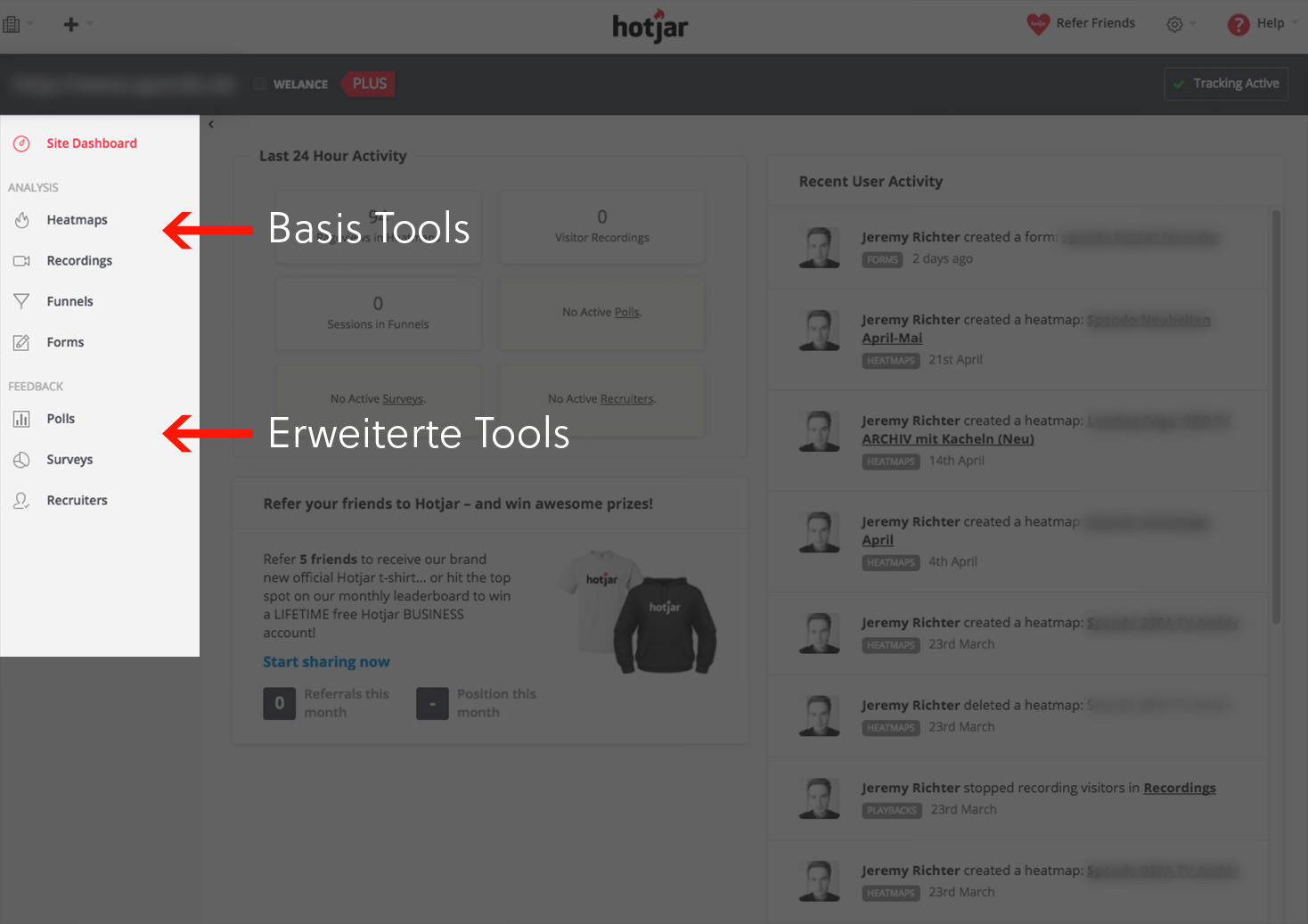
Das Interface ist sehr intuitiv gestaltet.

Ein wichtiges Werkzeug sind Heatmaps - diese werden seitenspezifisch angelegt und können für verschiedene Endgeräte (Desktop, Tablet, Smartphone) eigene Messungen vornehmen.
Eine weitere mächtige Funktion sind Video Records. Hierbei wird jeder User einzeln aufgezeichnet und mit einer ID versehen. Du kannst dir über verschiedene Filterfunktionen bestimmte Seiten, Dauer oder Zeiträume anzeigen lassen. Im Abspielmodus werden alle Interaktionen übersichtlich gekennzeichnet, sodass du schnell zu relevanten Stellen mit Klicks oder Scrolls skippen kannst.
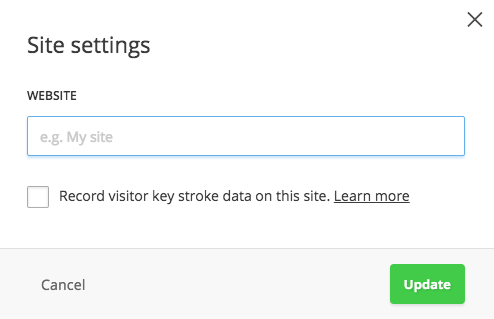
Wichtig zum Datenschutz / Privatsphäre:
Du kannst mit einer Einstellung im Hotjar Backend alle aufgenommenen Tastenanschläge in Eingabefeldern unkenntlich machen lassen (empfohlen). Kreditkartennummern und Passworteingaben werden auch ohne Voreinstellung maskiert.

Hotjar kann leicht über einen Tracking Code im <HEAD> Bereich integriert werden. Eine Implementierung über den Google Tag Manager ist der für uns bevorzugte Weg um flexibel Anpassungen vornehmen zu können.
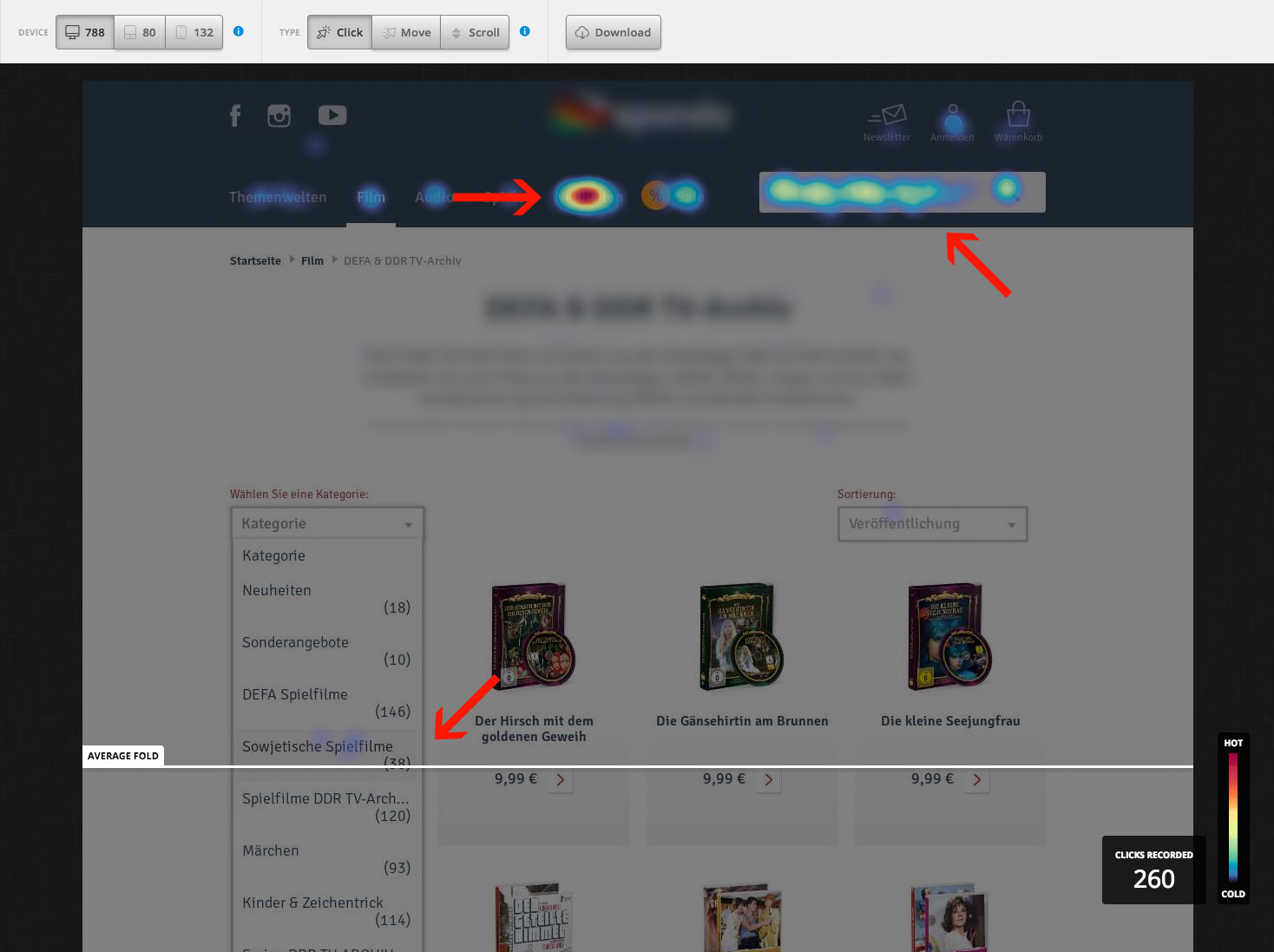
Wir haben für einen Online Shop Messungen durchgeführt, um das Navigationsverhalten bestimmter Bedienelemente zu überprüfen. Durch die Video Analysen und Heatmaps konnten wir Veränderungen im Layout vornehmen und die Bedienbarkeit optimieren.
Im ersten Heatmap-Screenshot sehen wir, dass der Kategorie-Dropdown kaum verwendet wurde. Ein Großteil der User hat auf die Suche & "Neuheiten" geklickt und hat die vorhandene Genrenavigation nicht angenommen.

Eine visuelle Erweiterung durch klickbare Bilder wird eingefügt. So kann der Nutzer leichter die Subgenres entdecken und das Navigationskonzept wird mit einem alternativen Einstieg versehen.

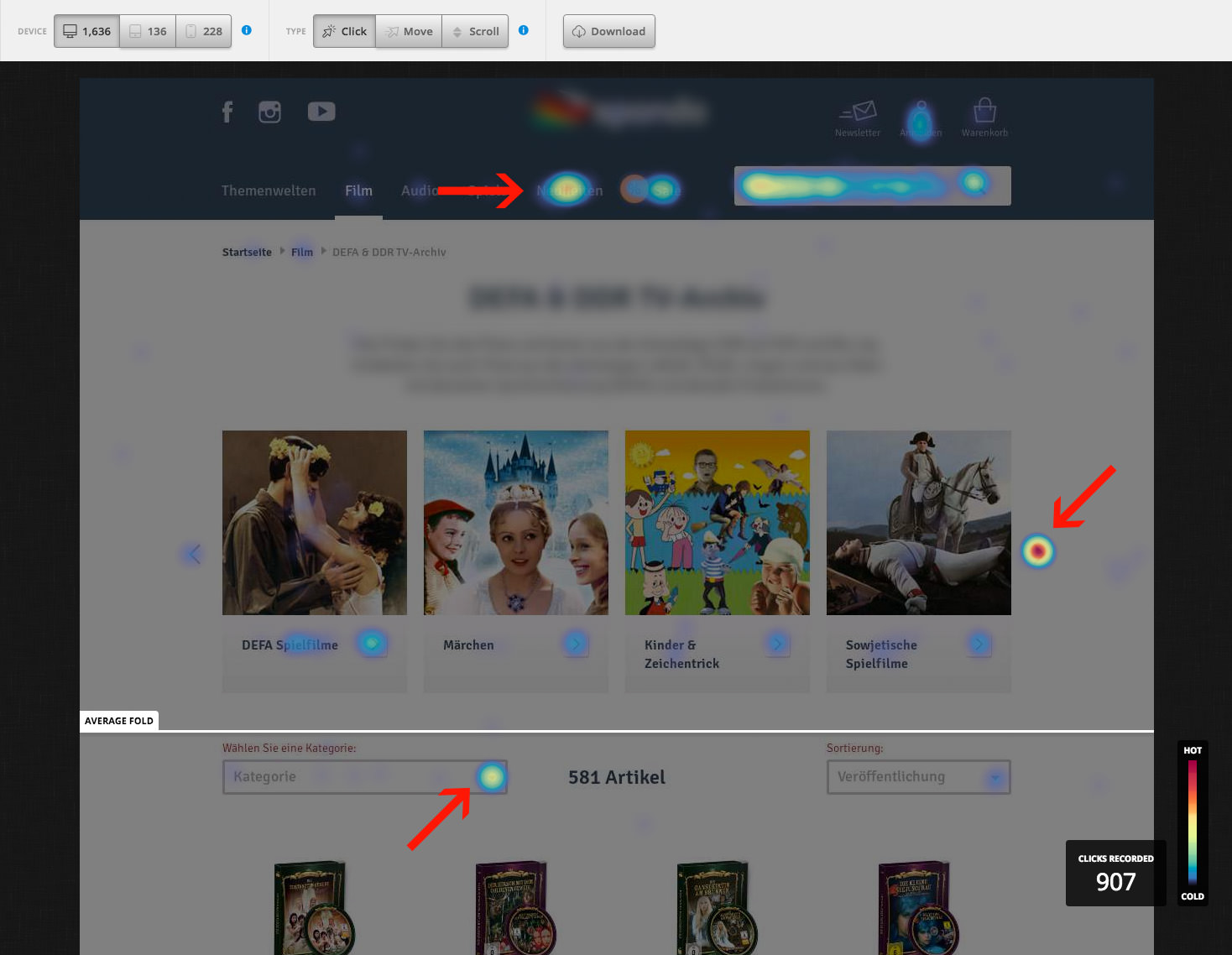
Ein paar Wochen und tausende User später konnten wir neue Erkenntnisse sammeln.
Wie an der Heatmap zu erkennen ist, haben die neuen Kacheln den Anteil der Ausstiege nachhaltig reduziert. Die Dropdown-Navigation wird deutlich besser angenommen, da der visuelle Einstieg die Filterlogik verständlich einführt.
Hotjar ist im Feld der Analyse-Tools ein vergleichsweise günstiges und effektives Werkzeug.
Für nachhaltige Optimierungen sollten jedoch weitere Daten und Analysen herangezogen werden. Mit Hilfe von A/B Test können Umstellungen im Layout noch effizienter auf Wirksamkeit geprüft werden. Für uns auf jeden Fall ein nützliches Tool um unsere Kunden bestmöglich beraten zu können.